Semantic Ui Accordion Not Working . steps to reproduce. By 'not clickable', i mean that when i click on. an accordion can be used anywhere where content can be shown or hidden. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. It uses a class to add css to the elements. the problem is that the accordion appears on the page but it is not clickable. for the ones who faces this issue next time : when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. For example, to show optional form fields. Should be called only on the parent element, not on nested. an accordion can be used anywhere where content can be shown or hidden. For example, to show optional form fields.
from dribbble.com
for the ones who faces this issue next time : Should be called only on the parent element, not on nested. It uses a class to add css to the elements. For example, to show optional form fields. an accordion can be used anywhere where content can be shown or hidden. By 'not clickable', i mean that when i click on. an accordion can be used anywhere where content can be shown or hidden. the problem is that the accordion appears on the page but it is not clickable. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. steps to reproduce.
Accordion UI design All you need to know by Roman Kamushken for
Semantic Ui Accordion Not Working It uses a class to add css to the elements. an accordion can be used anywhere where content can be shown or hidden. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. Should be called only on the parent element, not on nested. steps to reproduce. an accordion can be used anywhere where content can be shown or hidden. For example, to show optional form fields. when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. the problem is that the accordion appears on the page but it is not clickable. It uses a class to add css to the elements. for the ones who faces this issue next time : For example, to show optional form fields. By 'not clickable', i mean that when i click on.
From codesandbox.io
semanticuiaccordionwithtransition Codesandbox Semantic Ui Accordion Not Working For example, to show optional form fields. Should be called only on the parent element, not on nested. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. an accordion can be used anywhere where content can be shown or hidden. for the ones who. Semantic Ui Accordion Not Working.
From github.com
[Accordion] inline ad covers the download button · Issue 6895 Semantic Ui Accordion Not Working for the ones who faces this issue next time : It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. Should be called only on the parent element, not on nested. when clicking on the accordion title, accordion title no longer becomes active, and the. Semantic Ui Accordion Not Working.
From www.youtube.com
Accordion not Working in Bootstrap 5 (SOLVED) YouTube Semantic Ui Accordion Not Working For example, to show optional form fields. an accordion can be used anywhere where content can be shown or hidden. for the ones who faces this issue next time : an accordion can be used anywhere where content can be shown or hidden. Should be called only on the parent element, not on nested. the problem. Semantic Ui Accordion Not Working.
From alvarotrigo.com
20+ Amazing Pure CSS Accordions [CSS Accordion Explained] Alvaro Semantic Ui Accordion Not Working It uses a class to add css to the elements. steps to reproduce. For example, to show optional form fields. For example, to show optional form fields. when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. an accordion can be used anywhere where content can be shown or. Semantic Ui Accordion Not Working.
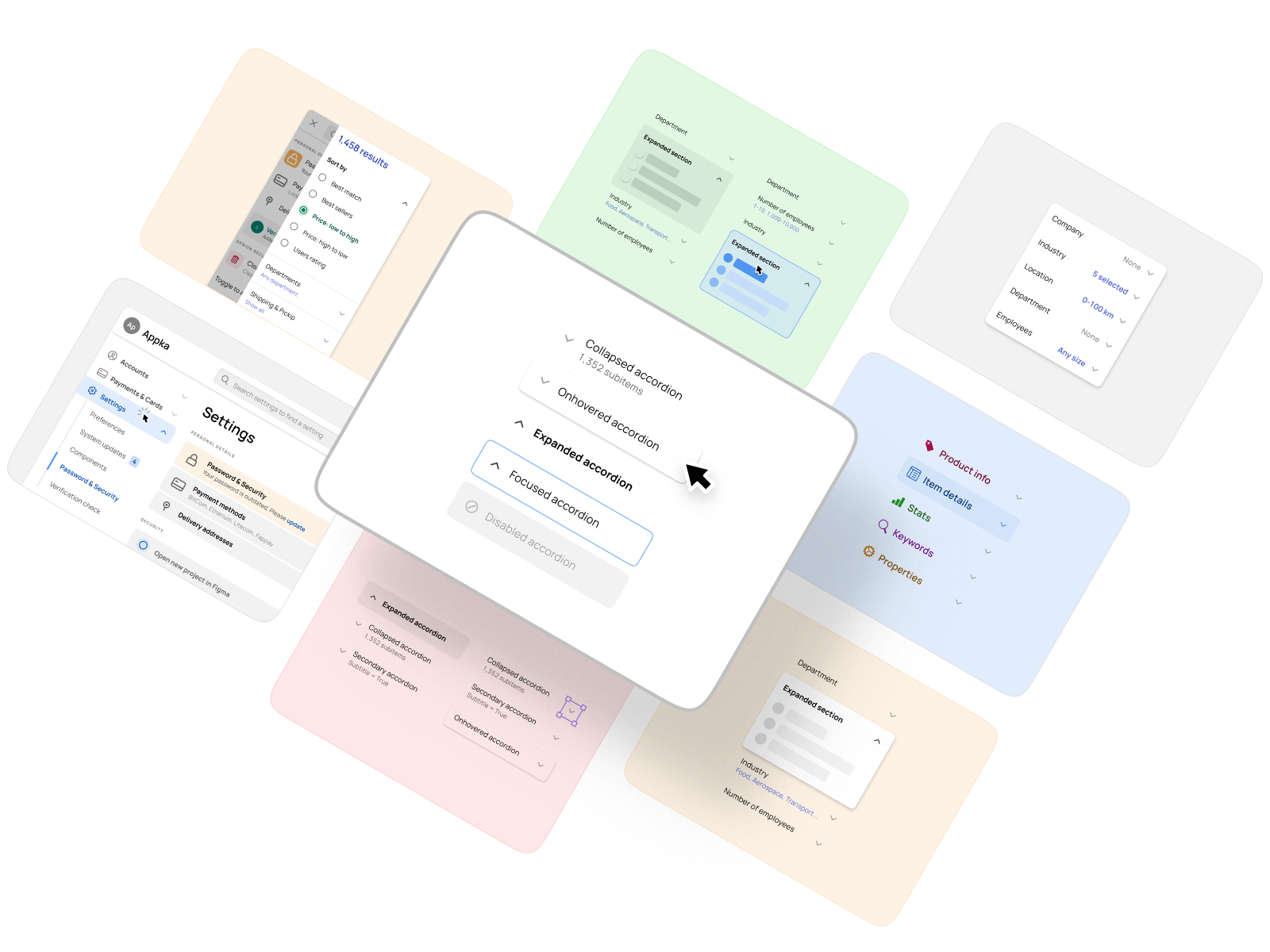
From setproduct.com
Accordion UI design exploration — Styles, states, usage, templates Semantic Ui Accordion Not Working steps to reproduce. the problem is that the accordion appears on the page but it is not clickable. Should be called only on the parent element, not on nested. when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. It uses a class to add css to the elements.. Semantic Ui Accordion Not Working.
From setproduct.com
Accordion UI design exploration — Styles, states, usage, templates Semantic Ui Accordion Not Working It uses a class to add css to the elements. For example, to show optional form fields. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. By. Semantic Ui Accordion Not Working.
From namikuguri.hatenablog.com
Semantic UI Doc ( Modules Accordion, Checkbox, Dimmer, Dropdown ) を読む Semantic Ui Accordion Not Working when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. For example, to show optional form fields. For example, to show optional form fields. It uses a class to add css to the elements. steps to reproduce. Should be called only on the parent element, not on nested. for. Semantic Ui Accordion Not Working.
From www.youtube.com
HTML Semantic UI Accordion not working properly YouTube Semantic Ui Accordion Not Working Should be called only on the parent element, not on nested. It uses a class to add css to the elements. when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. for the ones who faces this issue next time : steps to reproduce. It is the same as. Semantic Ui Accordion Not Working.
From stackoverflow.com
javascript reactselect is not working inside a accordion Stack Semantic Ui Accordion Not Working For example, to show optional form fields. the problem is that the accordion appears on the page but it is not clickable. By 'not clickable', i mean that when i click on. for the ones who faces this issue next time : an accordion can be used anywhere where content can be shown or hidden. For example,. Semantic Ui Accordion Not Working.
From stackoverflow.com
dom events JavaScript Accordion not working when i click on accordion Semantic Ui Accordion Not Working when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. for the ones who faces this issue next time : By 'not clickable', i mean that when i click on. For example, to show optional form fields. Should be called only on the parent element, not on nested. an. Semantic Ui Accordion Not Working.
From github.com
GitHub bionicvapourboy/reactsemanticuiaccordionmenu An accordion Semantic Ui Accordion Not Working It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. steps to reproduce. an accordion can be used anywhere where content can be shown or hidden. when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed.. Semantic Ui Accordion Not Working.
From codesandbox.io
reactsemanticuiaccordionmenu examples CodeSandbox Semantic Ui Accordion Not Working Should be called only on the parent element, not on nested. an accordion can be used anywhere where content can be shown or hidden. for the ones who faces this issue next time : For example, to show optional form fields. when clicking on the accordion title, accordion title no longer becomes active, and the accordion content. Semantic Ui Accordion Not Working.
From github.com
[Accordion] Can't select text inside summary · Issue 20700 · mui Semantic Ui Accordion Not Working an accordion can be used anywhere where content can be shown or hidden. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. the problem is that the accordion appears on the page but it is not clickable. steps to reproduce. when clicking. Semantic Ui Accordion Not Working.
From www.youtube.com
27. Accordion Semantic UI YouTube Semantic Ui Accordion Not Working steps to reproduce. Should be called only on the parent element, not on nested. the problem is that the accordion appears on the page but it is not clickable. For example, to show optional form fields. an accordion can be used anywhere where content can be shown or hidden. By 'not clickable', i mean that when i. Semantic Ui Accordion Not Working.
From codesandbox.io
semanticuiaccordion Codesandbox Semantic Ui Accordion Not Working Should be called only on the parent element, not on nested. an accordion can be used anywhere where content can be shown or hidden. By 'not clickable', i mean that when i click on. steps to reproduce. the problem is that the accordion appears on the page but it is not clickable. It is the same as. Semantic Ui Accordion Not Working.
From www.educba.com
jQuery UI Accordion Syntax and Parameters Examples Semantic Ui Accordion Not Working when clicking on the accordion title, accordion title no longer becomes active, and the accordion content isn't displayed. For example, to show optional form fields. the problem is that the accordion appears on the page but it is not clickable. steps to reproduce. an accordion can be used anywhere where content can be shown or hidden.. Semantic Ui Accordion Not Working.
From exoquzyyr.blob.core.windows.net
Accordion Jquery Ui Not Working at Allison Gamble blog Semantic Ui Accordion Not Working steps to reproduce. the problem is that the accordion appears on the page but it is not clickable. an accordion can be used anywhere where content can be shown or hidden. By 'not clickable', i mean that when i click on. For example, to show optional form fields. For example, to show optional form fields. It uses. Semantic Ui Accordion Not Working.
From www.youtube.com
Bootstrap Accordion not working properly in React (2 answers) YouTube Semantic Ui Accordion Not Working Should be called only on the parent element, not on nested. the problem is that the accordion appears on the page but it is not clickable. an accordion can be used anywhere where content can be shown or hidden. For example, to show optional form fields. when clicking on the accordion title, accordion title no longer becomes. Semantic Ui Accordion Not Working.